Archive for 2016
Cara Menambahkan Gambar ANIMASI Pada DOC HTML
Kelas 10 jurusan TKJ mungkin anda akan menjumpai materi menambahkan gambar dalam dokumen HTML.Salah satunya adalah menambahkan gambar animasi. Adapun arti animasi :
Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas bisa berupa gambar manusia, hewan, maupun tulisan.
Animasi sering disebut juga sebagai gambar bergerak.animasi sering disukai banyak anak karena lucu dan mungkin lebih menarik dibanding dengan gambar gambar lainnya.
Cara menambahkan gambar animasi kedalam dokumen HTML menggunakan Notepad yaitu sepaerti cara dibawah ini :
1.masuk ke Notepad
2.kemudian ketik scriptnya
contoh :
<!DOCTYPE html>
<head>
<title>animasi</title>
</head>
<body>
<p>
<img src="animasi.gif" width="150" height="150">
</p>
</body>
</html>
(bisa juga gambar animasi langsung dari internet namun gambar hanya bisa dibuka manakala ada koneksi internat..caranya tinggal mengcopy paste alamat gambar animasi tersebut kemudian paste pada notepad)
3.kemudian simpan satu folder dengan gambar animasinya
4.selesai..
CONTOH =
<!DOCTYPE html>
<head>
<title>animasi</title>
</head>
<body>
<form id="forml" name="forml" method="post"action="">
<table width="800" height="447"align="center"cellspacing="0">
<tr>
<th width="627" height="23"colspan="2" align="center"bgcolor="#FF800"><strong><font color="#000000"size="+4"> WEB PRIBADI</tr>
<tr>
<th width="152" valign="top" bgcolor="#FFFF00"align="left">
<td height="176"align="center"valign="top"bgcolor="#FFFFFF"><p> </p>
<p>
<img src="selamat.gif" width="150" height="150">
</td>
</tr>
<tr>
<td height="30"colspan="2" align="center"bgcolor="#FF800"><font size="+2">Copyright ©.</td>
</tr>
</table>
</form>
</body>
</html>
HASILNYA :
terimakasih semoga bermanfaat...
LIHAT GAMBAR ANIMASINYA?? KLIK SINI!!!
Trik Menambahkan LINK dengan cepat Menggunakan Notepad
LINK / HYPERLINK
Pengertian Hyperlink
Link atau hyperlink adalah teks yang dapat menuntun kita untuk menuju ke URL tertentu.
Pengertian Hyperlink pada Buku TIK SMA Kelas XII
Pengertian Hyperlink adalah teks atau gambar untuk menuju suatu alamat atau halaman tertentu.
Pengertian Hyperlink pada Buku Desain Web dengan MS FrontPage 97
Pengertian Hyperlink adalah hubungan dari page WWW ke file pada WWW. Tujuan dari hyperlink pada umumnya adalah page WWW lainnya, tetapi dapat juga berupa file multimedia atau bahkan program.
Dalam semester gasal kelas X jurusan TKJ pasti anda akan menemui materi yang bernama LINK/HYPERLINK..Ini adalah materi yang lumayan mudah dipelajari karena dibalik link sebenarnya adalah menghubungkan satu halaman dengan halaman lainnya.
LINK/HYPERLINK menggunakan Tag atau Atribut <a> (ANCHOR)
contoh penulisan = <a href="documen">teks link</a>
Adapun cara penulisan link seperti dibawah ini :
terimakasih sekian sampai jumpa lagi...semoga bermanfaat....
Cara JITU tambahkan gambar 3 format ke DOCUMEN HTML
Cara menambahkan foto/gambar dalam dokumen HTML mungkin juga kesulitan bagi pemula namun dalam menambahkan foto/gambar dalam dokumen HTML ini akan mudah apabila kita mengetahui format gambarnya.Adapun format gambar yang dapat digunakan dalam dokumen HTML yaitu antara lain format JPG,PNG,GIF.
Gambar ini adalah hasil gambar yang telah di tambahkan ke dalam dokumen HTML
Cara menambahkankannya adalah dengan menggunakan atribut :
<img src="nama gambar.jpg"/> juga bisa menggunakan atribut WIDTH / HEIGHT untuk memberi ukuran pada gambar
Sebagai contoh :
<!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<p>
<img src="smkknlogWARNA.jpg" width="150" height="150">
</p>
<p>
<img src="smkknlogWARNA.png" width="150" height="150">
</p>
<p>
<img src="smkknlogWARNA.gif" width="150" height="150">
</p>
</body>
</html>
Gambar ini adalah hasil gambar yang telah di tambahkan ke dalam dokumen HTML
Cara menambahkankannya adalah dengan menggunakan atribut :
<img src="nama gambar.jpg"/> juga bisa menggunakan atribut WIDTH / HEIGHT untuk memberi ukuran pada gambar
Sebagai contoh :
<!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<p>
<img src="smkknlogWARNA.jpg" width="150" height="150">
</p>
<p>
<img src="smkknlogWARNA.png" width="150" height="150">
</p>
<p>
<img src="smkknlogWARNA.gif" width="150" height="150">
</p>
</body>
</html>
beginilah caranya..mudah kan?????
lihat contoh gambar jpg KLIK SINI!!!!
lihat contoh gambar png KLIK SINI!!!!
lihat contoh gambar gif KLIK SINI!!!!!
Trik dan Cara Menambahkan video dalam format Mp4,Ogg,Webm ke dalam HTML
Pada kesempatan kali ini saya akan memberi tahu anda tentang bagaimana cara menambahkan video dalam dokumen html.
Mungkin bagi pemula hal ini tidak mudah karna mungkin video tidak bisa tampil dalam dokumen html..
adapun yang mendukung adalah tipe video dalam format mp4,ogg,dan WEBM..
CARANYA seperti cara dibawah ini....
contoh = <!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<video width="250" height="200"controls>
<source src="videoku/doraemon..mp4" type="video/mp4">
</video>
<video width="250" height="200" controls>
<source src="videoku/doraemon.ogv" type="video/ogg">
</video>
<video width="200" height="200" controls>
<source src="videoku/doraemon..webm" type="video/webm">
</video>
</body>
</html>
INGAT!!! perlu dicermati yaa dalam menyimpan dokumen harus satu folder dengan video....
terimakasih semoga bermanfaat..
Mungkin bagi pemula hal ini tidak mudah karna mungkin video tidak bisa tampil dalam dokumen html..
adapun yang mendukung adalah tipe video dalam format mp4,ogg,dan WEBM..
CARANYA seperti cara dibawah ini....
contoh = <!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<video width="250" height="200"controls>
<source src="videoku/doraemon..mp4" type="video/mp4">
</video>
<video width="250" height="200" controls>
<source src="videoku/doraemon.ogv" type="video/ogg">
</video>
<video width="200" height="200" controls>
<source src="videoku/doraemon..webm" type="video/webm">
</video>
</body>
</html>
INGAT!!! perlu dicermati yaa dalam menyimpan dokumen harus satu folder dengan video....
terimakasih semoga bermanfaat..
Cara Cepat Menambahkan AUDIO/SUARA dalam dokumen HTML
Hai kawan jumpa lagi dengan saya..kali ini saya mendapat tugas dari guru saya tentang bagaimana cara menambahkan audio atau suara dalam dokumen HTML ...bagaimanakah caranya???
caranya adalah tinggal kita tambahkan atribut <audio controls> <source src="nama audio.mp3" type="audio/mp3" kemudian tutup menggunakan atribut </audio>
sebagai contoh seperti dibawah ini....!!
<!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<audio controls>
<source src="audioku/Suaraku.mp3" type="audio/mp3">
</audio>
</body>
</html>
caranya adalah tinggal kita tambahkan atribut <audio controls> <source src="nama audio.mp3" type="audio/mp3" kemudian tutup menggunakan atribut </audio>
sebagai contoh seperti dibawah ini....!!
<!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<audio controls>
<source src="audioku/Suaraku.mp3" type="audio/mp3">
</audio>
</body>
</html>
Latihan menggabung gambar
<html>
<head>
<title>gambar</title>
</head>
<body>
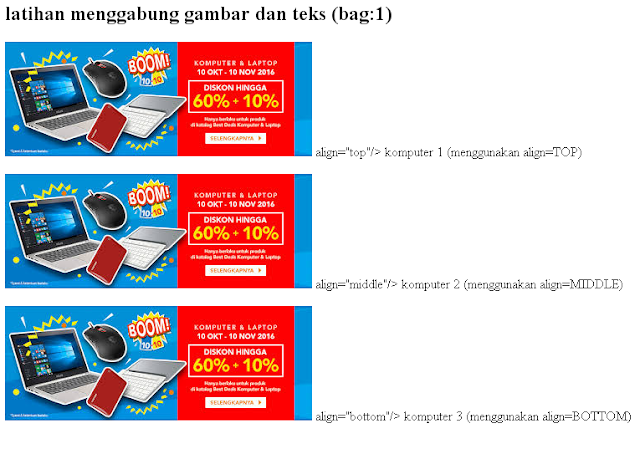
<h2>latihan menggabung gambar dan teks (bag:1)</h2>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="top"/>
komputer 1 (menggunakan align=TOP)
</p>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="middle"/>
komputer 2 (menggunakan align=MIDDLE)
</p>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="bottom"/>
komputer 3 (menggunakan align=BOTTOM)
</p>
</body>
</html>
<head>
<title>gambar</title>
</head>
<body>
<h2>latihan menggabung gambar dan teks (bag:1)</h2>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="top"/>
komputer 1 (menggunakan align=TOP)
</p>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="middle"/>
komputer 2 (menggunakan align=MIDDLE)
</p>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="bottom"/>
komputer 3 (menggunakan align=BOTTOM)
</p>
</body>
</html>
latihan cara memberi keterangan pada gambar dengan script
nih scriptnya....
<html>
<head>
<title>gambar</title>
</head>
<body>
<h2>latihan memberi keterangan pada gambar</h2>
<p>arahkan petunjuk mouse anda keatas gambar dibawah ini untuk melihat ketrangan yang dimaksud!</p>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"
title="komputer desktop"/>
</p>
</body>
</html>
hasilnya ini dia....
latihan cara memperbesar gambar dengan script
nah kali ini lebih mudah teman....jika mau coba tulis aja script dibawah ini....
<html>
<head>
<title>gambar</title>
</head>
<body>
<h2>latihan memperbesar gambar</h2>
<p>
<u>gambar ukuran asli (500*360):</u><br/>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/>
</p>
<p>
<u>gambar diperbesar (600*440) :</u><br/>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw" width="600" height="440"/>
<p>
</body>
</html>
hasilnya begini...mudah kan??????
<html>
<head>
<title>gambar</title>
</head>
<body>
<h2>latihan memperbesar gambar</h2>
<p>
<u>gambar ukuran asli (500*360):</u><br/>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/>
</p>
<p>
<u>gambar diperbesar (600*440) :</u><br/>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw" width="600" height="440"/>
<p>
</body>
</html>
hasilnya begini...mudah kan??????
Latihan Cara Memperkecil gambar dengan script
hay kawann...kali ini gue akan memberi contoh script memperkecil ganbar dan hasilnya nih..tapi alamat gambarnya kuambil dari internet soalnya kalau dari komputer malah gak jadi jadi...nih dia hasilnya...
<html>
<head>
<title>gambar</title>
</head>
<body>
<h2>latihan memperkecil gambar</h2>
<p>
<u>gambar ukuran asli (500*360):</u><br/>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/>
</p>
<p>
<u>gambar diperkecil (320*230) :</u><br/>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw" width="320" height="230"/>
<p>
</body>
</html>
mudah kan...?
cara membuat alternating index mudah dengan script + hasil gambarnya
<!DOCTYPE html>
<head>
<title>alternating</title>
</head>
<body>
<form id="forml" name="forml" method="post" action="">
<table width="800" height="738" border="1"
align="center">
<tr>
<td height="248" align="center"
bgcolor="#FF66CC"><font size="+1"><strong>Teks/Daftar
isi</strong></font></td>
<td align="center" bgcolor="#FFFFCC"><font
color="#000066" size="+7"><strong><em>Gambar
</em></strong></font></td>
</tr>
<tr>
<td height="261" align="center"
bgcolor="#FFFF99"><font color="#CC0000"
size="+7"><strong><em>Gambar
</em></strong></font><font
size="+7"><em></em></font></td>
<td align="center" bgcolor="#FF66CC"><font
size="+1"><strong>Teks/daftar
isi</strong></font></td>
</tr>
<tr bgcolor="#996666">
<td height="150" colspan="2" align="center"><font
color="#FFFFFF"><strong><font size="+1">Lain-
lain</font></strong></font></td>
</table>
</form>
</body>
</html>

<head>
<title>alternating</title>
</head>
<body>
<form id="forml" name="forml" method="post" action="">
<table width="800" height="738" border="1"
align="center">
<tr>
<td height="248" align="center"
bgcolor="#FF66CC"><font size="+1"><strong>Teks/Daftar
isi</strong></font></td>
<td align="center" bgcolor="#FFFFCC"><font
color="#000066" size="+7"><strong><em>Gambar
</em></strong></font></td>
</tr>
<tr>
<td height="261" align="center"
bgcolor="#FFFF99"><font color="#CC0000"
size="+7"><strong><em>Gambar
</em></strong></font><font
size="+7"><em></em></font></td>
<td align="center" bgcolor="#FF66CC"><font
size="+1"><strong>Teks/daftar
isi</strong></font></td>
</tr>
<tr bgcolor="#996666">
<td height="150" colspan="2" align="center"><font
color="#FFFFFF"><strong><font size="+1">Lain-
lain</font></strong></font></td>
</table>
</form>
</body>
</html>

Cara membuat left index mudah dengan script + hasil gambarnya
<!DOCTYPE html>
<head>
<title>Left Colour</title>
</head>
<body>
<form id="forml" name=-"forml" method="post" action="">
<table width="800" height="447" border="1"
align="center" cellspacing="1">
<tr>
<th width="160" rowspan="3" valign="top"
bgcolor="#993366"><p>Home</p>
<p>Profile</p>
<p>About Us</p>
<p>Blog</p>
<p>Contact Us</p></th>
<th width=627" height="23" align="center"
bgcolor="#FFFF99"><strong><font color="CCCCCC"
size="+4">Electronic
Shop</font></strong></th>
</tr>
<tr>
<td height="176" align="center" valign="top"
bgcolor="#FFFF99"><p> </p>
<p>Selamat datang di web kami, penjualan produk
online ini adalah yang pertama di kota kami.
Kualitas dan harga dapat dipercaya langsung saja
Pesan dan menjadi langganan kami
</p>
</td>
</tr>
<td height="30" align="center"bgcolor="#FFFF99">
<font size="+2">profilkami.com</font></td>
</tr>
</table>
</form>
</body>
</html>
<head>
<title>Left Colour</title>
</head>
<body>
<form id="forml" name=-"forml" method="post" action="">
<table width="800" height="447" border="1"
align="center" cellspacing="1">
<tr>
<th width="160" rowspan="3" valign="top"
bgcolor="#993366"><p>Home</p>
<p>Profile</p>
<p>About Us</p>
<p>Blog</p>
<p>Contact Us</p></th>
<th width=627" height="23" align="center"
bgcolor="#FFFF99"><strong><font color="CCCCCC"
size="+4">Electronic
Shop</font></strong></th>
</tr>
<tr>
<td height="176" align="center" valign="top"
bgcolor="#FFFF99"><p> </p>
<p>Selamat datang di web kami, penjualan produk
online ini adalah yang pertama di kota kami.
Kualitas dan harga dapat dipercaya langsung saja
Pesan dan menjadi langganan kami
</p>
</td>
</tr>
<td height="30" align="center"bgcolor="#FFFF99">
<font size="+2">profilkami.com</font></td>
</tr>
</table>
</form>
</body>
</html>
cara membuat design halaman web layout split {script + hasil gambar}
cara membuat design halaman web dengan layout split...begini caranya...
<html>
<head>
<title>Left</title>
</head>
<body>
<form id="forml" name="forml" method="post" action="">
<table width="800" height="512" border=1" align="center">
<tr>
<td width="15%" rowspan="2" align="center" bgcolor="#99cc99">
<strong>Daftar isi</strong>
</td>
<td width="67%" height="23" align="center" bgcolor="#ffccff"><font size="+3">
<strong>Banner/judul</strong></font>
</td>
<td width="18%" rowspan="2" align="center" bgcolor="#99cc99">
<strong>Daftar isi</strong>
</td>
</tr>
<tr>
<td height="456" align="center" bgcolor="#cccccc">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau contents(isi)</font></p>
<p><font color="#cc0000">Body atau contents(isi)</font></p>
<p><font color="#ffff00">Body atau contents(isi)</font></p>
<p><font color="#990033">Body atau contents(isi)</font></p>
</td>
</tr>
<tr bgcolor="#ff99ff">
<td height="23" colspan="3" align="center">Lain-lain</td>
</tr>
</table>
</form>
</body>
</html>
MUDAH KAN SOB.....!!!!
<html>
<head>
<title>Left</title>
</head>
<body>
<form id="forml" name="forml" method="post" action="">
<table width="800" height="512" border=1" align="center">
<tr>
<td width="15%" rowspan="2" align="center" bgcolor="#99cc99">
<strong>Daftar isi</strong>
</td>
<td width="67%" height="23" align="center" bgcolor="#ffccff"><font size="+3">
<strong>Banner/judul</strong></font>
</td>
<td width="18%" rowspan="2" align="center" bgcolor="#99cc99">
<strong>Daftar isi</strong>
</td>
</tr>
<tr>
<td height="456" align="center" bgcolor="#cccccc">
<p>Body atau contents(isi)</p>
<p><font color="#006600">Body atau contents(isi)</font></p>
<p><font color="#cc0000">Body atau contents(isi)</font></p>
<p><font color="#ffff00">Body atau contents(isi)</font></p>
<p><font color="#990033">Body atau contents(isi)</font></p>
</td>
</tr>
<tr bgcolor="#ff99ff">
<td height="23" colspan="3" align="center">Lain-lain</td>
</tr>
</table>
</form>
</body>
</html>
MUDAH KAN SOB.....!!!!
cara membuat bottom index pemrograman website kelas 10 smk
cara membuat bottom index...
<!DOCTYPE html>
<head>
<title>Top index</title>
</head>
<body>
<form id="forml" name="forml" method="post" action=" ">
<table width="800" height="542" border="1" align="center">
<tr>
<td height="23" align="center" bordercolor="#FFFFFF" bgcolor="#FFFF00"><strong><font size="+5">Banner
atau iklan</font></strong></td>
</tr>
<tr>
<td height="27" align="center"
bgcoclor="#FFCCCC"><font color="#FF0000">Daftar
isi atau navigasi </font></td>
</tr>
<tr>
<td height="457" align="center" bgcolor="#FF66CC">
<p>Body atau contents (isi) </p>
<p><font color="#006600">Body atau
contents (isi) </font></p>
<p><font color="#CC0000">Body atau
contents (isi) </font></p>
<p><font color="#FFFF00">Body atau
contents (isi)</font></p>
<p><font color="#FF6633">Body atau
contents (isi)</font></p></td>
</tr>
<tr>
<td height="23"align="center" bgcolor="#CCFF99"><font color="#9966CC">info
tambahan atau lain-lain</font></td>
</tr>
</table>
</form>
</body>
</html>
<!DOCTYPE html>
<head>
<title>Top index</title>
</head>
<body>
<form id="forml" name="forml" method="post" action=" ">
<table width="800" height="542" border="1" align="center">
<tr>
<td height="23" align="center" bordercolor="#FFFFFF" bgcolor="#FFFF00"><strong><font size="+5">Banner
atau iklan</font></strong></td>
</tr>
<tr>
<td height="27" align="center"
bgcoclor="#FFCCCC"><font color="#FF0000">Daftar
isi atau navigasi </font></td>
</tr>
<tr>
<td height="457" align="center" bgcolor="#FF66CC">
<p>Body atau contents (isi) </p>
<p><font color="#006600">Body atau
contents (isi) </font></p>
<p><font color="#CC0000">Body atau
contents (isi) </font></p>
<p><font color="#FFFF00">Body atau
contents (isi)</font></p>
<p><font color="#FF6633">Body atau
contents (isi)</font></p></td>
</tr>
<tr>
<td height="23"align="center" bgcolor="#CCFF99"><font color="#9966CC">info
tambahan atau lain-lain</font></td>
</tr>
</table>
</form>
</body>
</html>
membuat TOP INDEX DESIGN WEB halaman 110 P.W
Haiii..teman kali ini jumpa lagi bersama saya kali ini saya dapat tugas dari buku pemrograman web kelas 10 halaman 110.......
scriptnya bisa teman download dibawah ini................
belajar membuat tabel bersarang 1
<html>
<head>
<title>Tabel Bersarang</title>
</head>
<body>
<table border=1>
<tr>
<td>
<table border=1>
<tr>
<td>kolom 1 baris 1</td>
<td>kolom 2 baris 1</td>
</tr>
<tr>
<td>kolom 1 baris 2</td>
<td>kolom 2 baris 2</td>
</tr>
</table>
</td>
<td>kolom 2 baris 1</td>
</tr>
<tr>
<td>kolom 1 baris 2</td>
<td>kolom 1 baris 2</td>
</tr>
</table></body>
</html>
<head>
<title>Tabel Bersarang</title>
</head>
<body>
<table border=1>
<tr>
<td>
<table border=1>
<tr>
<td>kolom 1 baris 1</td>
<td>kolom 2 baris 1</td>
</tr>
<tr>
<td>kolom 1 baris 2</td>
<td>kolom 2 baris 2</td>
</tr>
</table>
</td>
<td>kolom 2 baris 1</td>
</tr>
<tr>
<td>kolom 1 baris 2</td>
<td>kolom 1 baris 2</td>
</tr>
</table></body>
</html>
belajar membuat tabel bersarang
<html>
<head><title>nested table 3</title></head>
<body>
<table border="3" cellpadding="10" collspacing="10">
<td>
sel berikut yang satu ini memiliki tabel kecil didalamnya, tabel didalam tabel.
</td>
<td><table border="3" cellspandding="3" cellspendding="3">
<td>tabel ke 2</td>
<td>tabel ke 2</td>
<tr>
<td>tabel ke 2</td>
<td>tabel ke 2</td>
</tr>
</table></td>
</table>
</body>
</html>
<head><title>nested table 3</title></head>
<body>
<table border="3" cellpadding="10" collspacing="10">
<td>
sel berikut yang satu ini memiliki tabel kecil didalamnya, tabel didalam tabel.
</td>
<td><table border="3" cellspandding="3" cellspendding="3">
<td>tabel ke 2</td>
<td>tabel ke 2</td>
<tr>
<td>tabel ke 2</td>
<td>tabel ke 2</td>
</tr>
</table></td>
</table>
</body>
</html>
membuat tabel dalam tabel
script
<html>
<table height="550" width="400" bgcolor="red">
<tr>
<td><table width="350" align="center" bgcolor="orange">table > tr > td
</tr>
<tr>
<td valign="top" height="40">table > tr > td</td></table></td>
</tr>
<tr>
<td><table width="350" align="center" bgcolor="orange">
</tr>
<tr>
<td valign="top" height="60">table > tr > td</td></table></td>
</tr>
<tr>
<td><table width="350" align="center" bgcolor="orange">
</tr>
<tr>
<td valign="top" height="80">table > tr > td</td></table></td>
</tr>
<tr>
<td><table width="350" align="center" bgcolor="orange">
</tr>
<tr>
<td ><table>table > tr > td </td>
<tr>
<td valign="top" width="90" bgcolor="#89F0FF">td</td>
<td valign="top" width="150" bgcolor="#89F0FF"><table bgcolor="#FF701A">td
</tr>
<tr>
<td width="130">table > tr > td </td>
</tr>
<tr>
<td bgcolor="#F9E4B2">td</td>
</tr>
<tr>
<td bgcolor="#F9E4B2">td</td>
</tr>
<tr>
<td bgcolor="#F9E4B2">td</td>
</tr>
<tr>
<td bgcolor="#F9E4B2">td</td>
</tr>
<tr>
<td bgcolor="#F9E4B2">td</td>
</tr>
</table></td>
<td valign="top" width="90" bgcolor="#89F0FF">td</table></td>
</tr>
<tr>
<td><table width="350" align="center" bgcolor="orange"></table></td>
</table></td>
</tr>
<tr>
<td><table width="355" align="center" bgcolor="orange">
</tr>
<tr>
<td valign="top" height="40" cellspacing="15">table > tr > td</td></table></td>
</tr>
</table>
</html>
<html>
<table height="550" width="400" bgcolor="red">
<tr>
<td><table width="350" align="center" bgcolor="orange">table > tr > td
</tr>
<tr>
<td valign="top" height="40">table > tr > td</td></table></td>
</tr>
<tr>
<td><table width="350" align="center" bgcolor="orange">
</tr>
<tr>
<td valign="top" height="60">table > tr > td</td></table></td>
</tr>
<tr>
<td><table width="350" align="center" bgcolor="orange">
</tr>
<tr>
<td valign="top" height="80">table > tr > td</td></table></td>
</tr>
<tr>
<td><table width="350" align="center" bgcolor="orange">
</tr>
<tr>
<td ><table>table > tr > td </td>
<tr>
<td valign="top" width="90" bgcolor="#89F0FF">td</td>
<td valign="top" width="150" bgcolor="#89F0FF"><table bgcolor="#FF701A">td
</tr>
<tr>
<td width="130">table > tr > td </td>
</tr>
<tr>
<td bgcolor="#F9E4B2">td</td>
</tr>
<tr>
<td bgcolor="#F9E4B2">td</td>
</tr>
<tr>
<td bgcolor="#F9E4B2">td</td>
</tr>
<tr>
<td bgcolor="#F9E4B2">td</td>
</tr>
<tr>
<td bgcolor="#F9E4B2">td</td>
</tr>
</table></td>
<td valign="top" width="90" bgcolor="#89F0FF">td</table></td>
</tr>
<tr>
<td><table width="350" align="center" bgcolor="orange"></table></td>
</table></td>
</tr>
<tr>
<td><table width="355" align="center" bgcolor="orange">
</tr>
<tr>
<td valign="top" height="40" cellspacing="15">table > tr > td</td></table></td>
</tr>
</table>
</html>
membuat tabel rumit
<html>
<head><title>table bersarang</title>
</head>
<body>
<table border="1">
<tr>
<td><b>Description</b></td>
<td><b>Qty</b></td>
<td align="right"><b>Price</b></td>
<td><b>Email account note</b></td>
</tr>
<td>Email account</td>
<td align="right">10</td>
<td align="right">$9.990</td>
<td rowspan=5>
<table border="1">
<tr>
<td>Mailbox</td>
<td>10GB</td>
</tr>
<tr>
<td>Webmail</td>
<td>Yes</td>
</tr>
<tr>
<td>POP3</td>
<td>Yes</td>
</tr>
<tr>
<td>IMAP</td>
<td>Yes</td>
</tr>
<tr>
<td>Anti-Spam</td>
<td>Yes</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>FYIcenter.com Ad</td>
<td align="right">1</td>
<td align="right">$99.00</td>
</tr>
<tr>
<td>1-year Access</td>
<td align="right">1</td>
<td align="right">199.00</td>
</tr>
<tr>
<td colspan=2 align="right">shipping</td>
<td align="right">$3.99</td>
</tr>
<tr>
<td colspan=2 align="right">tax</td>
<td align="right">$15.99</td>
</tr>
</table>
</body>
</html>
cara membuat table halaman 91 pemrog,web smk kelas 10
<html>
<head>
<title>Tabel Dengan Colspan</title>
</head>
<body>
<table width="300"border="1" bgcolor="green">
<tr>
<th scope="col">Benua</th>
<th colspan="2"scope="col">Eropa</th>
<th colspan="2"scope="col">Asia</th>
</tr>
<tr>
<td>Negara</td>
<td>Belanda</td>
<td>Italia</td>
<td>Indonesia</td>
<td>India</td>
</tr>
</table>
</body>
</html
<head>
<title>Tabel Dengan Colspan</title>
</head>
<body>
<table width="300"border="1" bgcolor="green">
<tr>
<th scope="col">Benua</th>
<th colspan="2"scope="col">Eropa</th>
<th colspan="2"scope="col">Asia</th>
</tr>
<tr>
<td>Negara</td>
<td>Belanda</td>
<td>Italia</td>
<td>Indonesia</td>
<td>India</td>
</tr>
</table>
</body>
</html
table spining
html>
<head>
<title>
membuat tabel spanning buah buahan
</title>
</head>
<body>
<table border="1" width="400">
<tr>
<td>apel</td>
<td rowspan=2>Jeruk</td>
<td>Mangga</td>
</tr>
<tr>
<td>pisang</td>
<td>nanas</td>
</tr>
</table>
</body>
</html>
<head>
<title>
membuat tabel spanning buah buahan
</title>
</head>
<body>
<table border="1" width="400">
<tr>
<td>apel</td>
<td rowspan=2>Jeruk</td>
<td>Mangga</td>
</tr>
<tr>
<td>pisang</td>
<td>nanas</td>
</tr>
</table>
</body>
</html>
tugas hal 91
<html>
<head>
<title>Tabel Benua Dan Negara</title>
</head>
<body>
<table width="500" border="1">
<tr>
<th scope="col" >Benua</th>
<th scope="col" >Negara</th>
</tr>
<tr>
<td Rowspan="4">ASIA</td>
<td>Arab Saudi</td>
</tr>
<tr>
<td>India</td>
</tr>
<tr>
<td>Indonesia</td>
</tr>
<tr>
<td>Singapura</td>
</tr>
<tr>
<td Rowspan="4">EROPA</td>
<td>Belanda</td>
</tr>
<tr>
<td>Italia</td>
</tr>
<tr>
<td>Inggris</td>
</tr>
<tr>
<td>Jerman</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabel Benua Dan Negara</title>
</head>
<body>
<table width="500" border="1">
<tr>
<th scope="col" >Benua</th>
<th scope="col" >Negara</th>
</tr>
<tr>
<td Rowspan="4">ASIA</td>
<td>Arab Saudi</td>
</tr>
<tr>
<td>India</td>
</tr>
<tr>
<td>Indonesia</td>
</tr>
<tr>
<td>Singapura</td>
</tr>
<tr>
<td Rowspan="4">EROPA</td>
<td>Belanda</td>
</tr>
<tr>
<td>Italia</td>
</tr>
<tr>
<td>Inggris</td>
</tr>
<tr>
<td>Jerman</td>
</tr>
</table>
</body>
</html>
tugas 2 halaman 90
<html>
<head>
<title>Tabel dengan Colspan</title>
</head>
<body>
<table width="500" border="1">
<tr>
<th scope="col">Perumahan</th>
<th Colspan="4" scope="col">Tipe / Luas tanah (m<sup>2</sup>) </th>
</tr>
<tr>
<td>Griya Indah Permai </td>
<td>21 / 60</td>
<td>36 / 90</td>
<td>45 / 120</td>
<td>54 / 120</td>
</tr>
</table>
</body>
</html>
<head>
<title>Tabel dengan Colspan</title>
</head>
<body>
<table width="500" border="1">
<tr>
<th scope="col">Perumahan</th>
<th Colspan="4" scope="col">Tipe / Luas tanah (m<sup>2</sup>) </th>
</tr>
<tr>
<td>Griya Indah Permai </td>
<td>21 / 60</td>
<td>36 / 90</td>
<td>45 / 120</td>
<td>54 / 120</td>
</tr>
</table>
</body>
</html>
tugas halaman 89
<html>
<head>
<ttle>Table dengan Rowspan</title>
</head>
<body>
<table width="500" border="1">
<tr>
<th scope="col">Nama Perumahan </th>
<th scope="col">Tipe / Luas tanah
(m<sup>2</sup>) </th>
</tr>
<tr>
<td rowspan="4">Griya Indah Permai </td>
<td>21 / 60 </td>
</tr>
<tr>
<td>36 / 90 </td>
</tr>
<tr>
<td>45 / 120 </td>
</tr>
<tr>
<td>54 / 120 </td>
</tr>
</table>
</body>
</html>
<head>
<ttle>Table dengan Rowspan</title>
</head>
<body>
<table width="500" border="1">
<tr>
<th scope="col">Nama Perumahan </th>
<th scope="col">Tipe / Luas tanah
(m<sup>2</sup>) </th>
</tr>
<tr>
<td rowspan="4">Griya Indah Permai </td>
<td>21 / 60 </td>
</tr>
<tr>
<td>36 / 90 </td>
</tr>
<tr>
<td>45 / 120 </td>
</tr>
<tr>
<td>54 / 120 </td>
</tr>
</table>
</body>
</html>
html tabel type rowspan
<html> <head> <ttle>Table dengan Rowspan</title> </head> <body> <table width="500" border="1"> <tr> <th scope="col">Nama Perumahan </th> <th scope="col">Tipe / Luas tanah (m<sup>2</sup>) </th> </tr> <tr> <td rowspan="4">Griya Indah Permai </td> <td>21 / 60 </td> </tr> <tr> <td>36 / 90 </td> </tr> <tr> <td>45 / 120 </td> </tr> <tr> <td>54 / 120 </td> </tr> </table> </body> </html>` `
Tabel html
<head>
<title>tabel</title
<body>
berikut contoh tabel dengan rowspan dan colspan
<table width=80% border=2 celspacing=0 cellpadding=0>
<tr>
<td>baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td colspan=2>baris 2 kolom 1</td>
</tr>
<tr>
<td rowspan=2 baris 3 kolom 1</td>
<td>baris 3 kolom 2</td>
</tr>
<table>
</body>
</html>
Daftar Wiraniaga
<title>penggunaan ALIGN</title>
</head>
<body>
<table border="1">
<caption>Daftar Wiraniaga</caption>
<tr>
<th colspan ="2" rowspan ="2">WIRANIAGA</th>
<th colspan ="3">KOTA</th>
</tr>
<tr>
<th>SEMARANG</th>
<th>Kudus</th><th>Solo</th>
<tr>
<tr>
<th rowspan ="2">Jenis kelamin</th>
<th>Pria</th>
<th align= "right">30</td>
<th align= "right">20</td>
<th align= "right">30</td>
</tr>
<tr>
<th>Wanita</th>
<td align= "right">20</td>
<td align= "right">8</td>
<td align= "right">18</td>
</tr>
</table>
</body>
</head>
<body>
<table border="1">
<caption>Daftar Wiraniaga</caption>
<tr>
<th colspan ="2" rowspan ="2">WIRANIAGA</th>
<th colspan ="3">KOTA</th>
</tr>
<tr>
<th>SEMARANG</th>
<th>Kudus</th><th>Solo</th>
<tr>
<tr>
<th rowspan ="2">Jenis kelamin</th>
<th>Pria</th>
<th align= "right">30</td>
<th align= "right">20</td>
<th align= "right">30</td>
</tr>
<tr>
<th>Wanita</th>
<td align= "right">20</td>
<td align= "right">8</td>
<td align= "right">18</td>
</tr>
</table>
</body>
list kombinasi 2
<html>
<head>
<title>list kombinasi</title>
</head>
<body>
<ol>
<li>Landasan hukum/Legal Opersional</li>
<li>Aspek institusional</li>
<li>Cakupan Pelayanan</li>
<li>Aspek teknis dan Teknologi</li>
<ol type="a">
<b><li>Tempat Penampungan Sementara(TPS)</li></b>
<b><li>Tempat Pemprosesan Akhir(TPA)</li></b>
</ol>
<li>Peran serta Masyarakat dan Jender dalam Pengolahan Sampah</li>
<li>Permasalahan dalam Pengelolaan Sampah</li>
</ol>
</body>
</html>
<head>
<title>list kombinasi</title>
</head>
<body>
<ol>
<li>Landasan hukum/Legal Opersional</li>
<li>Aspek institusional</li>
<li>Cakupan Pelayanan</li>
<li>Aspek teknis dan Teknologi</li>
<ol type="a">
<b><li>Tempat Penampungan Sementara(TPS)</li></b>
<b><li>Tempat Pemprosesan Akhir(TPA)</li></b>
</ol>
<li>Peran serta Masyarakat dan Jender dalam Pengolahan Sampah</li>
<li>Permasalahan dalam Pengelolaan Sampah</li>
</ol>
</body>
</html>
listkombinasi 1
<html> <head> <title>List Kombinasi</title> </head> <body> Tipe-tipe Tulisan Sandi <ol> <li>Sandi abjad / Sandi Batik</li> <li>Sandi Koordinat</li> <li>Sandi Angka</li> <li>Sandi Napoleon</li> <li>Sandi Morse</li> <ul type="circle"> <li>Sandi Rumput</li> <li>Sandi Bangun Bangun (Bentuk)</li> <li>Sandi Kimia</li> <li>Sandi Morse 1</li> </ul> <li>Sandi Smaphore</li> <li>Sandi Jam</li> <li>Sandi Nomor</li> <li>Sandi Geser</li> <li>Sandi Naik Turun Tingkat</li> </ol> </body> </html>
unodered list
<html>
<head>
<title>Macam - macam peripheral:</title>
</head>
<body>
Input:
<ul type="disk">
<li>Mouse</li>
<li>Keyboard</li>
<li>Light pen</li>
<li>Touch pad</li>
<li>Scanner</li>
Output:
<ul type="circle">
<li>Monitor</li>
<li>Speaker</li>
<li>Printer</li>
<li>Plotter</li>
<li>LSD Proyektor</li>
Proses:
<ul type="square">
<li>Prosesor</li>
<li>Motherboard</li>
<li>RAM</li>
<li>VGA card</li>
<li>Sound card</li>
</body>
</html>
<head>
<title>Macam - macam peripheral:</title>
</head>
<body>
Input:
<ul type="disk">
<li>Mouse</li>
<li>Keyboard</li>
<li>Light pen</li>
<li>Touch pad</li>
<li>Scanner</li>
Output:
<ul type="circle">
<li>Monitor</li>
<li>Speaker</li>
<li>Printer</li>
<li>Plotter</li>
<li>LSD Proyektor</li>
Proses:
<ul type="square">
<li>Prosesor</li>
<li>Motherboard</li>
<li>RAM</li>
<li>VGA card</li>
<li>Sound card</li>
</body>
</html>
<html>
<head>
< title >unodered list </title >
</head>
<body>
macam macam pheriperal
<ul type="square"
<li>modem</li>
<li>pc camera</li>
<li>swich</li>
<li>vga card</li>
</ul>
</body>
</html>
<html>
<head>
< title >unodered list </title >
</head>
<body>
macam macam pheriperal
<ul type="circle"
<li>modem</li>
<li>pc camera</li>
<li>swich</li>
<li>vga card</li>
</ul>
</body>
</html>