Cara Menambahkan Gambar ANIMASI Pada DOC HTML
Kelas 10 jurusan TKJ mungkin anda akan menjumpai materi menambahkan gambar dalam dokumen HTML.Salah satunya adalah menambahkan gambar animasi. Adapun arti animasi :
Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas bisa berupa gambar manusia, hewan, maupun tulisan.
Animasi sering disebut juga sebagai gambar bergerak.animasi sering disukai banyak anak karena lucu dan mungkin lebih menarik dibanding dengan gambar gambar lainnya.
Cara menambahkan gambar animasi kedalam dokumen HTML menggunakan Notepad yaitu sepaerti cara dibawah ini :
1.masuk ke Notepad
2.kemudian ketik scriptnya
contoh :
<!DOCTYPE html>
<head>
<title>animasi</title>
</head>
<body>
<p>
<img src="animasi.gif" width="150" height="150">
</p>
</body>
</html>
(bisa juga gambar animasi langsung dari internet namun gambar hanya bisa dibuka manakala ada koneksi internat..caranya tinggal mengcopy paste alamat gambar animasi tersebut kemudian paste pada notepad)
3.kemudian simpan satu folder dengan gambar animasinya
4.selesai..
CONTOH =
<!DOCTYPE html>
<head>
<title>animasi</title>
</head>
<body>
<form id="forml" name="forml" method="post"action="">
<table width="800" height="447"align="center"cellspacing="0">
<tr>
<th width="627" height="23"colspan="2" align="center"bgcolor="#FF800"><strong><font color="#000000"size="+4"> WEB PRIBADI</tr>
<tr>
<th width="152" valign="top" bgcolor="#FFFF00"align="left">
<td height="176"align="center"valign="top"bgcolor="#FFFFFF"><p> </p>
<p>
<img src="selamat.gif" width="150" height="150">
</td>
</tr>
<tr>
<td height="30"colspan="2" align="center"bgcolor="#FF800"><font size="+2">Copyright ©.</td>
</tr>
</table>
</form>
</body>
</html>
HASILNYA :
terimakasih semoga bermanfaat...
LIHAT GAMBAR ANIMASINYA?? KLIK SINI!!!
Trik Menambahkan LINK dengan cepat Menggunakan Notepad
LINK / HYPERLINK
Pengertian Hyperlink
Link atau hyperlink adalah teks yang dapat menuntun kita untuk menuju ke URL tertentu.
Pengertian Hyperlink pada Buku TIK SMA Kelas XII
Pengertian Hyperlink adalah teks atau gambar untuk menuju suatu alamat atau halaman tertentu.
Pengertian Hyperlink pada Buku Desain Web dengan MS FrontPage 97
Pengertian Hyperlink adalah hubungan dari page WWW ke file pada WWW. Tujuan dari hyperlink pada umumnya adalah page WWW lainnya, tetapi dapat juga berupa file multimedia atau bahkan program.
Dalam semester gasal kelas X jurusan TKJ pasti anda akan menemui materi yang bernama LINK/HYPERLINK..Ini adalah materi yang lumayan mudah dipelajari karena dibalik link sebenarnya adalah menghubungkan satu halaman dengan halaman lainnya.
LINK/HYPERLINK menggunakan Tag atau Atribut <a> (ANCHOR)
contoh penulisan = <a href="documen">teks link</a>
Adapun cara penulisan link seperti dibawah ini :
terimakasih sekian sampai jumpa lagi...semoga bermanfaat....
Cara JITU tambahkan gambar 3 format ke DOCUMEN HTML
Cara menambahkan foto/gambar dalam dokumen HTML mungkin juga kesulitan bagi pemula namun dalam menambahkan foto/gambar dalam dokumen HTML ini akan mudah apabila kita mengetahui format gambarnya.Adapun format gambar yang dapat digunakan dalam dokumen HTML yaitu antara lain format JPG,PNG,GIF.
Gambar ini adalah hasil gambar yang telah di tambahkan ke dalam dokumen HTML
Cara menambahkankannya adalah dengan menggunakan atribut :
<img src="nama gambar.jpg"/> juga bisa menggunakan atribut WIDTH / HEIGHT untuk memberi ukuran pada gambar
Sebagai contoh :
<!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<p>
<img src="smkknlogWARNA.jpg" width="150" height="150">
</p>
<p>
<img src="smkknlogWARNA.png" width="150" height="150">
</p>
<p>
<img src="smkknlogWARNA.gif" width="150" height="150">
</p>
</body>
</html>
Gambar ini adalah hasil gambar yang telah di tambahkan ke dalam dokumen HTML
Cara menambahkankannya adalah dengan menggunakan atribut :
<img src="nama gambar.jpg"/> juga bisa menggunakan atribut WIDTH / HEIGHT untuk memberi ukuran pada gambar
Sebagai contoh :
<!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<p>
<img src="smkknlogWARNA.jpg" width="150" height="150">
</p>
<p>
<img src="smkknlogWARNA.png" width="150" height="150">
</p>
<p>
<img src="smkknlogWARNA.gif" width="150" height="150">
</p>
</body>
</html>
beginilah caranya..mudah kan?????
lihat contoh gambar jpg KLIK SINI!!!!
lihat contoh gambar png KLIK SINI!!!!
lihat contoh gambar gif KLIK SINI!!!!!
Trik dan Cara Menambahkan video dalam format Mp4,Ogg,Webm ke dalam HTML
Pada kesempatan kali ini saya akan memberi tahu anda tentang bagaimana cara menambahkan video dalam dokumen html.
Mungkin bagi pemula hal ini tidak mudah karna mungkin video tidak bisa tampil dalam dokumen html..
adapun yang mendukung adalah tipe video dalam format mp4,ogg,dan WEBM..
CARANYA seperti cara dibawah ini....
contoh = <!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<video width="250" height="200"controls>
<source src="videoku/doraemon..mp4" type="video/mp4">
</video>
<video width="250" height="200" controls>
<source src="videoku/doraemon.ogv" type="video/ogg">
</video>
<video width="200" height="200" controls>
<source src="videoku/doraemon..webm" type="video/webm">
</video>
</body>
</html>
INGAT!!! perlu dicermati yaa dalam menyimpan dokumen harus satu folder dengan video....
terimakasih semoga bermanfaat..
Mungkin bagi pemula hal ini tidak mudah karna mungkin video tidak bisa tampil dalam dokumen html..
adapun yang mendukung adalah tipe video dalam format mp4,ogg,dan WEBM..
CARANYA seperti cara dibawah ini....
contoh = <!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<video width="250" height="200"controls>
<source src="videoku/doraemon..mp4" type="video/mp4">
</video>
<video width="250" height="200" controls>
<source src="videoku/doraemon.ogv" type="video/ogg">
</video>
<video width="200" height="200" controls>
<source src="videoku/doraemon..webm" type="video/webm">
</video>
</body>
</html>
INGAT!!! perlu dicermati yaa dalam menyimpan dokumen harus satu folder dengan video....
terimakasih semoga bermanfaat..
Cara Cepat Menambahkan AUDIO/SUARA dalam dokumen HTML
Hai kawan jumpa lagi dengan saya..kali ini saya mendapat tugas dari guru saya tentang bagaimana cara menambahkan audio atau suara dalam dokumen HTML ...bagaimanakah caranya???
caranya adalah tinggal kita tambahkan atribut <audio controls> <source src="nama audio.mp3" type="audio/mp3" kemudian tutup menggunakan atribut </audio>
sebagai contoh seperti dibawah ini....!!
<!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<audio controls>
<source src="audioku/Suaraku.mp3" type="audio/mp3">
</audio>
</body>
</html>
caranya adalah tinggal kita tambahkan atribut <audio controls> <source src="nama audio.mp3" type="audio/mp3" kemudian tutup menggunakan atribut </audio>
sebagai contoh seperti dibawah ini....!!
<!DOCTYPE html>
<head>
<title>Left Color</title>
</head>
<body>
<audio controls>
<source src="audioku/Suaraku.mp3" type="audio/mp3">
</audio>
</body>
</html>
Latihan menggabung gambar
<html>
<head>
<title>gambar</title>
</head>
<body>
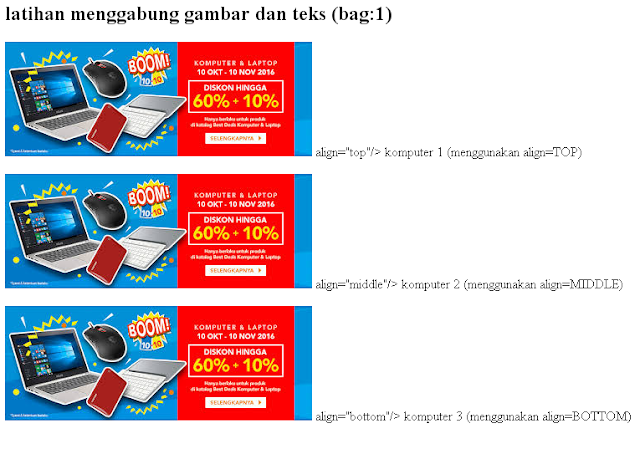
<h2>latihan menggabung gambar dan teks (bag:1)</h2>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="top"/>
komputer 1 (menggunakan align=TOP)
</p>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="middle"/>
komputer 2 (menggunakan align=MIDDLE)
</p>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="bottom"/>
komputer 3 (menggunakan align=BOTTOM)
</p>
</body>
</html>
<head>
<title>gambar</title>
</head>
<body>
<h2>latihan menggabung gambar dan teks (bag:1)</h2>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="top"/>
komputer 1 (menggunakan align=TOP)
</p>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="middle"/>
komputer 2 (menggunakan align=MIDDLE)
</p>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"/> align="bottom"/>
komputer 3 (menggunakan align=BOTTOM)
</p>
</body>
</html>
latihan cara memberi keterangan pada gambar dengan script
nih scriptnya....
<html>
<head>
<title>gambar</title>
</head>
<body>
<h2>latihan memberi keterangan pada gambar</h2>
<p>arahkan petunjuk mouse anda keatas gambar dibawah ini untuk melihat ketrangan yang dimaksud!</p>
<p>
<img src="https://encrypted-tbn1.gstatic.com/images?q=tbn:ANd9GcRzEJFKkIkz8MPiD1_yBzo0ShgTDAN-yjc8yR4nMFAUlTjv3dxHgw"
title="komputer desktop"/>
</p>
</body>
</html>
hasilnya ini dia....